Project Roles
After being given a project brief, we were collaboratively working in teams of 3-4 people to gather user requirements and determine personas for the two main user groups. After team ideation on main features and initial sketching, we broke off and completed our deliverables individually.
Individual Tasks & Contributions
- Wireframes
- User Flow Diagrams
- Prototyping & Usability Testing
- Creative Strategy
- Final Implementation and Deliverables
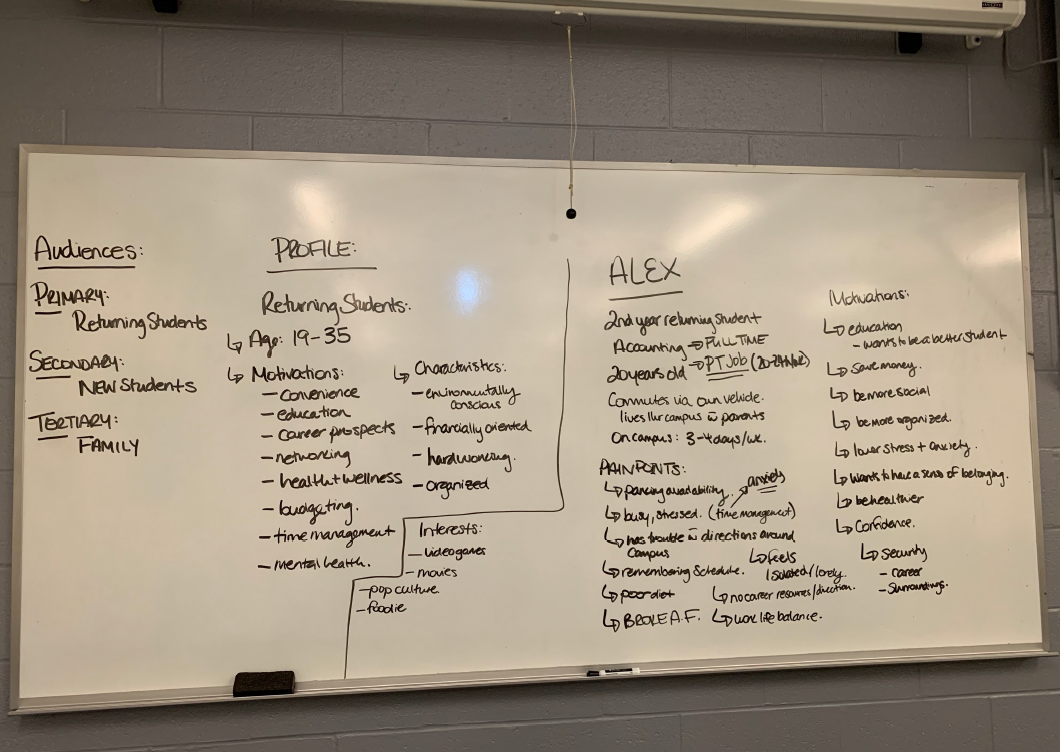
User Personas & Profiles: Group Ideation

User Profile, Audiences, Needs

User Persona & Profile Continued: Alex Persona
Introducing: Alex
Alex is a second year returning student in the Accounting program. He is 20 years old with a part time job off campus, and he commutes to campus in his own vehicle. He is on campus for class 3-4 days per week and lives about one hour from the school.
Alex struggles with parking every time he has to come to school. He couldn't afford a parking pass at the beginning of the semester, so he uses the daily parking lots around the campus. He finds that he has trouble finding an available spot while he's focusing on navigating traffic. He usually feels stressed and even though he's a returning student, parking is chaos during busy hours and he finds himself getting lost. Alex wishes that there were better options to help him find a spot. When he finishes his class for the day, he has to walk all the way to one small parking pay station on the other side of the school and wished there was a mobile option to keep his ticket for payment.
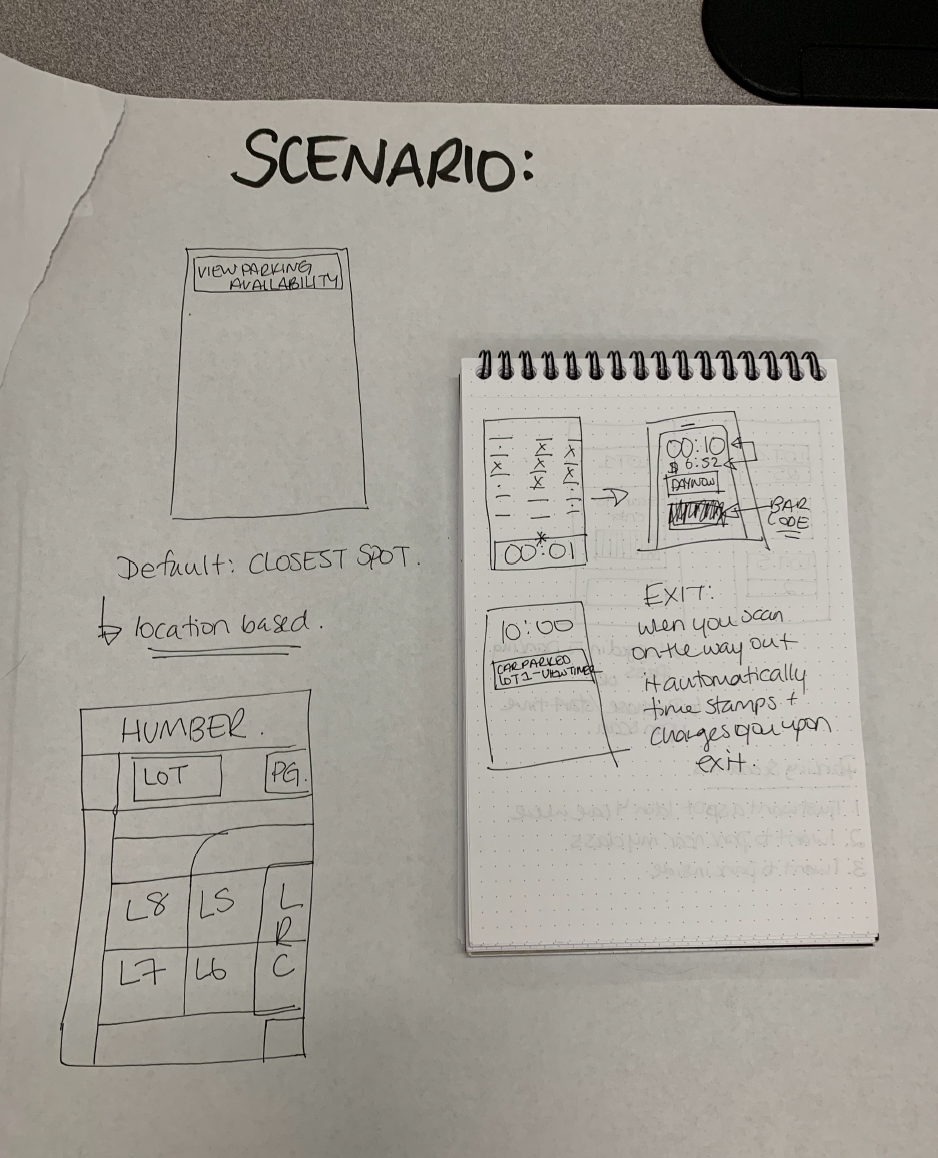
Initial Sketches

Sample sketch of ideation

A potential scenario brainstormed for a feature of the app

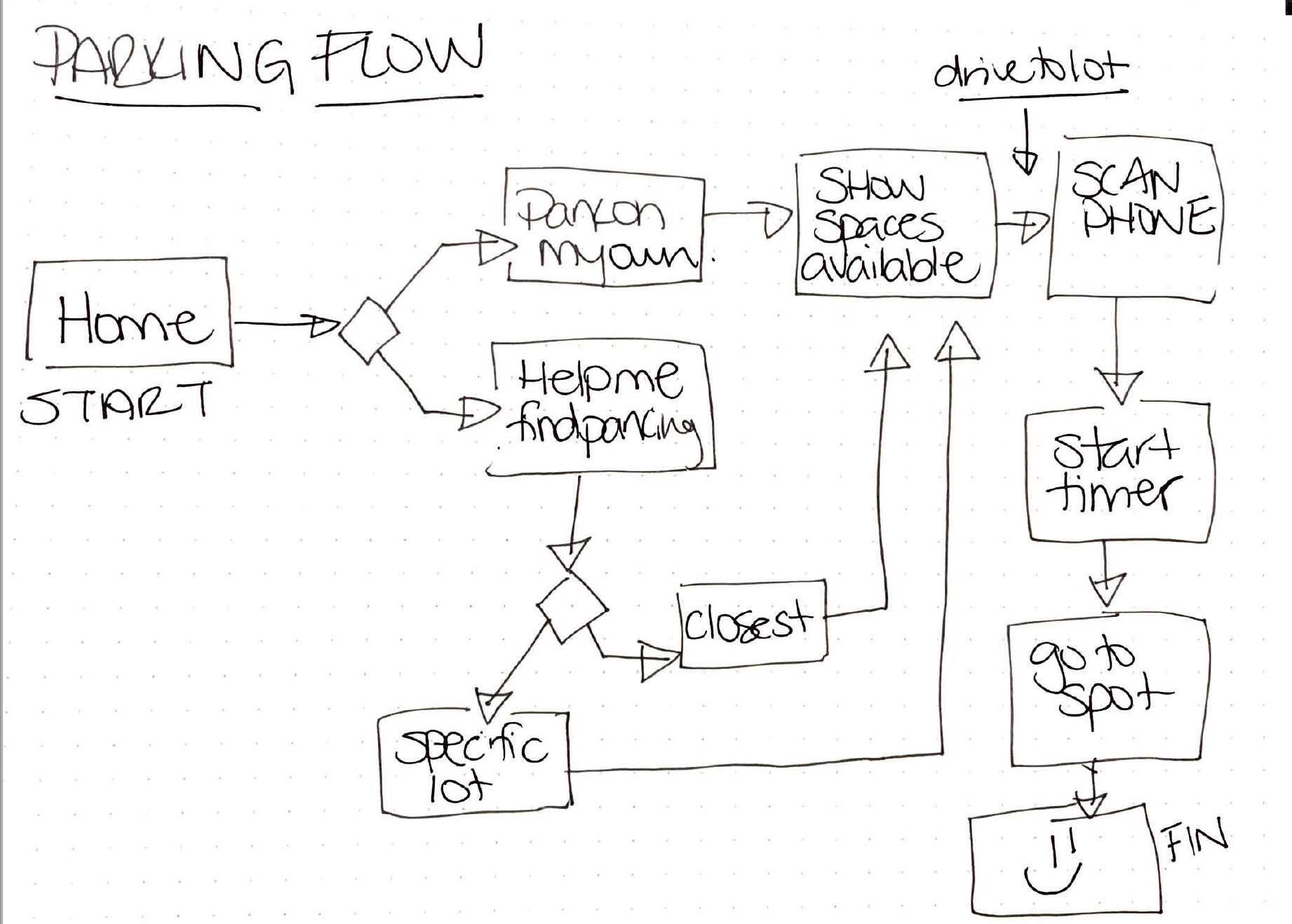
Initial Rough Ideation of Parking Flow
My handwriting won't win any calligraphy awards, but it gets the job done!
User Flow Diagram
This was by far the most important piece of this project. The only way to make this application truly work was to understand the user flow from inside out, including all their decision points.
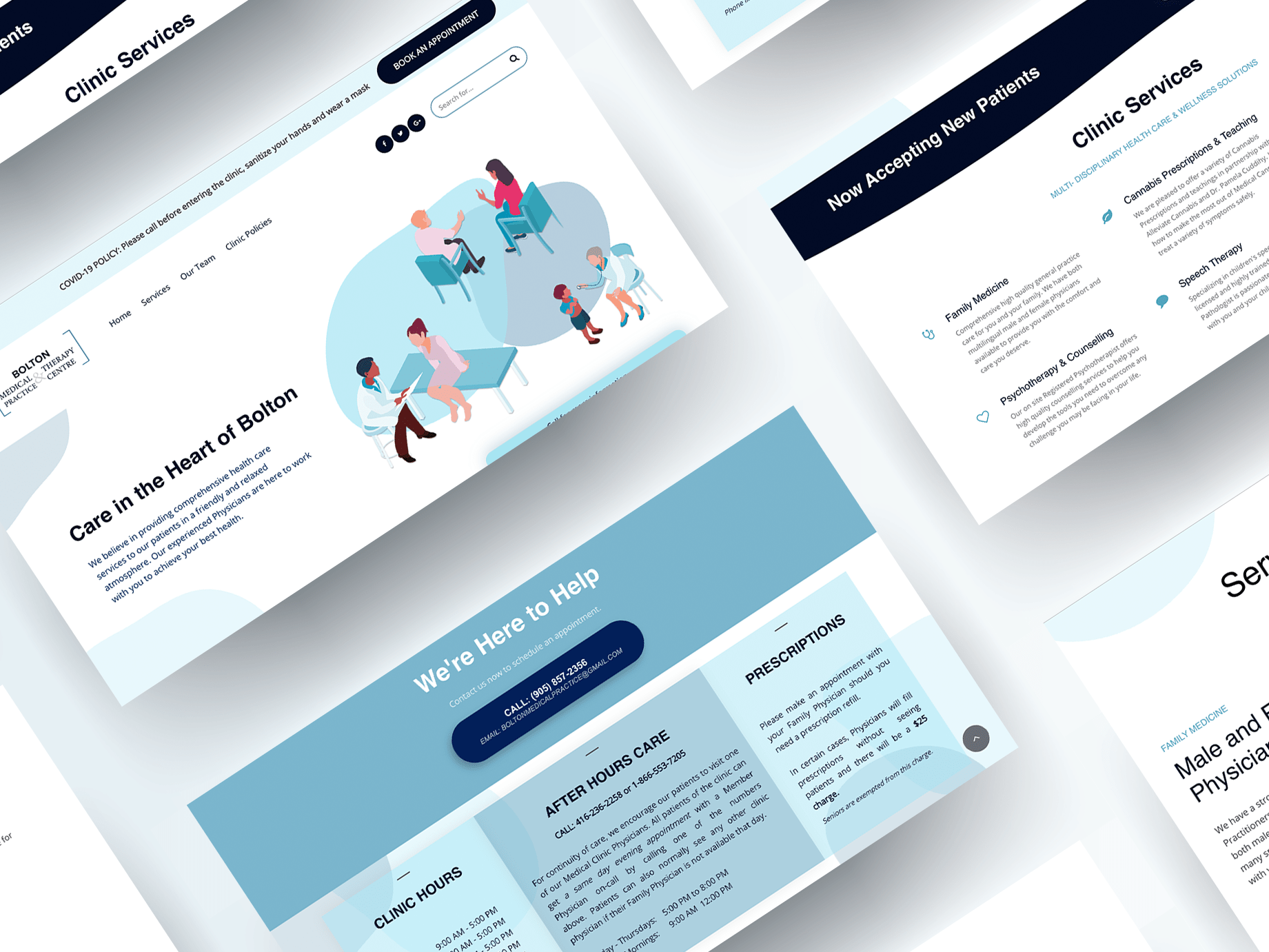
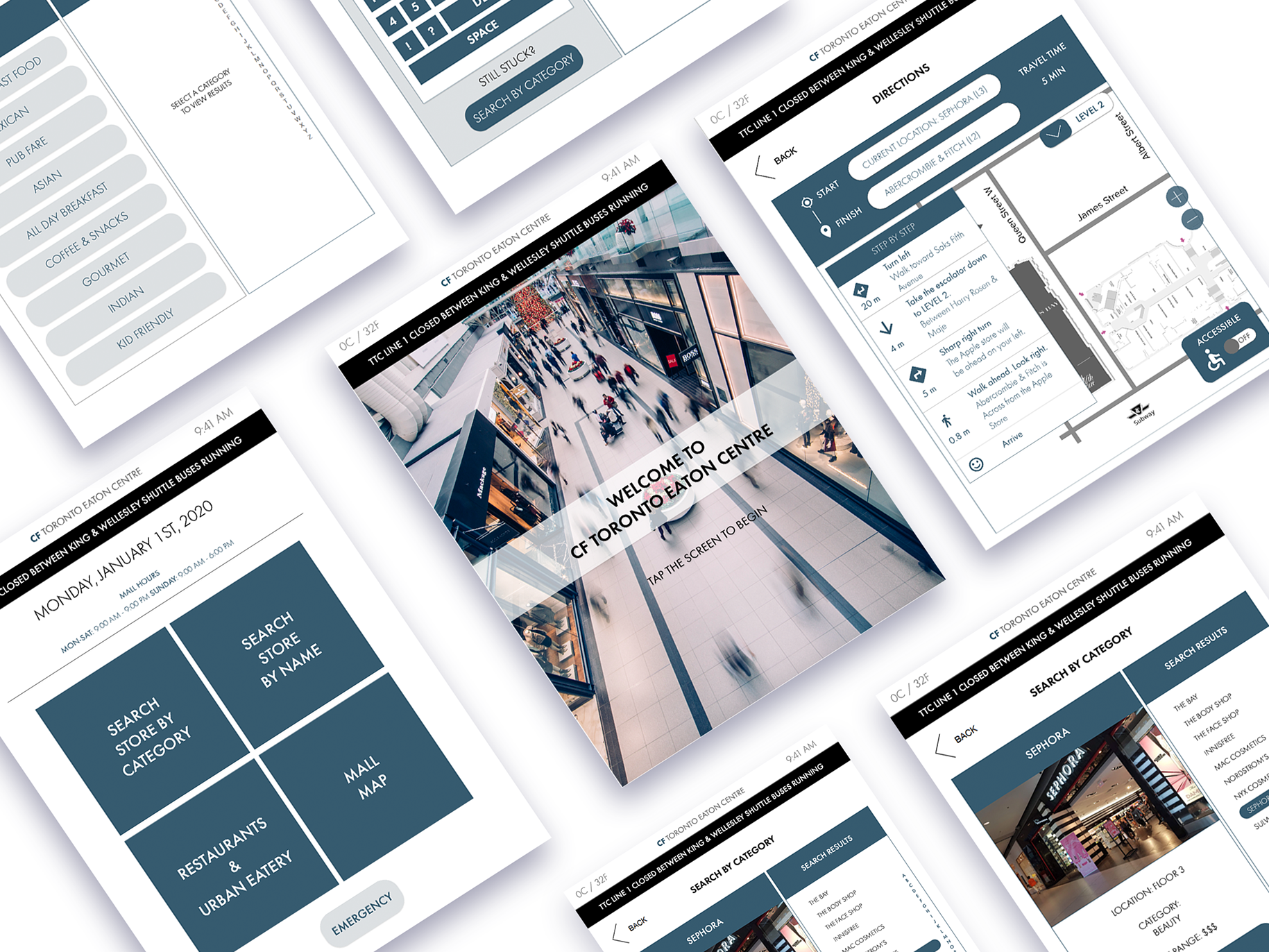
Wireframes
Creative Strategy
Using pre-existing Humber College brand standards, I was able to create a UI that was consistent with the school's existing infrastructure while giving the interface a fresh and modern feel.
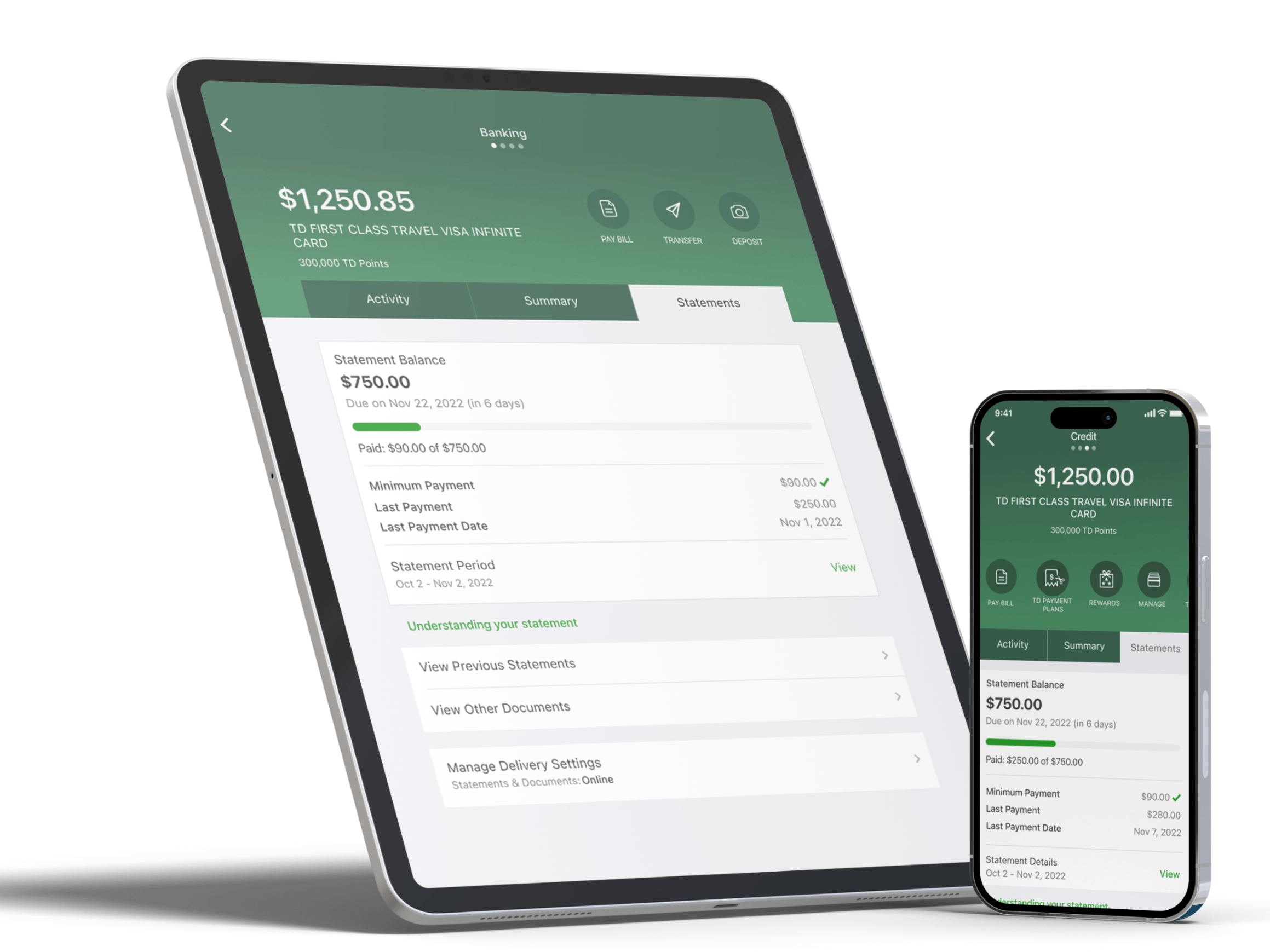
Final Deliverable
Challenges
The main challenge was to design something that can be used through voice commands, as well as touch. Since this was my first journey into Voice UI, I learned just how difficult it can be for people with disabilities who do not have the luxury to simply tap on their desired points. I learned how it is necessary to have multiple accessibility options for those users, as well as promoting a distracted free driving utility.
Another challenge was maintaining a minimalistic appearance while still providing clear indicators of direction in this new design. I overcame this challenge by researching key features that users already loved from different mobile applications and tweaking the basic interactions to fit with the project. It was clear that focusing on the user flow diagrams as well as understanding and implementing good Information Architecture was key to keeping a consistent system with good visibility of system status.
Wrap-Up
This project was a valuable learning experience. Though the challenges of designing for voice and touch, to creating a deliverable that will provide value to the end user, I really reinforced my understanding on a variety of topics.
Information Architecture and the value of User Flows were key takeaways in this project.